2005年3月1日
Bugzilla-jp初のセキュリティバグ。MFSAで公開されたので、bugzilla-jpでも公開した。
Windowsではファイルの保存ダイアログでショーカットを有効にしておくと、ファイルへのショートカットを選択した場合、そのショートカットのリンク先のパスが選択されて返ってくる。このため、ショートカットファイルを二度ダウンロードさせることで、任意のファイルを上書きして破壊することができる。
元々の報告にあるようにpifファイルをWin9xで上書きすると、command.comが上書きされるため、Windowsが正常に機能しなくなる。(WinMe以外なら起動もしなくなる?)
この脆弱性は保存ダイアログでショートカットを有効にしているブラウザ全てに存在する。(検証していないが、IEやOperaもこの脆弱性を持っているかもしれない)
この問題を悪用しようとするなら、次のような手段が考えられる。
- ショートカットを含むzipファイルをダウンロードさせる
- zipファイルを解凍するように促す
- zipファイル内のファイルには一部不良があるとか、理由をつけて、同名のショートカットファイルを解凍したフォルダ内にダウンロードするように促す。当然、上書き警告は無視するように書いておく。
この例だと、zipファイル内のショートカットを破壊したいファイルへのショートカットにしておくことで、任意のファイルを攻撃できる。
どうも、ドラッグ&ドロップのシステム自体が壊れている模様。
私はパーソナルツールバーへのドロップをしょっちゅう行うので使い物にならない。
本家でもblockerになっている。
Browser
- 前略
- A lot of (Japanese) IME work being done for Windows.
- 中略
- Serif/Sans Serif fonts preferences are now per-language (bug 95227).
- 後略
後者はリリースノートに載ることが分かっていたものの、まさか前者がリリースノートに載るとは思ってもみなかった。
セキュリティ上の問題なので詳しく書けないが、この方法はまずい。
TLDだけで判断していては防げない問題がある。
とりあえずOpera社には報告しておいた。
2005年3月19日
修正完了。
MozillaでのSVGサポートに関するライセンス問題
初回投稿日時: 2005-03-19 01:49:19
最終更新日時: 2005-03-19 01:53:52
カテゴリ: Mozilla Core
固定リンク: id=2005031901
SNS:
(list)
Taken SPCによるとcairoではライセンス問題が回避されるとのこと。LinuxやMacOS Xでもライセンス問題が無くなったわけだ。
詳しくはリンク先を参照して欲しい。
David Baronが以前から作業中のパッチを公開していたが、ついにパッチのレビューが始まった。
それにあわせてターゲットマイルストーンも1.8b2になったので、うまくいけばFirefox1.1にも間に合うことになる。
一応、念のために解説しておくと、1.8b2がリリースされると、Firefox1.1用にブランチが作られ、最終的に(もし予定通り六月にリリースされれば)trunkから三ヶ月遅れのGeckoエンジンがFirefox1.1で利用されることになる。
IE7ではWeb標準への対応も改善されると騒いでいるが……
初回投稿日時: 2005-03-19 14:11:50
最終更新日時: 2005-03-19 14:24:37
カテゴリ: IE
固定リンク: id=2005031903
SNS:
(list)
IEBlogにポストされた内容からニュースサイト等でIE7ではWeb標準への対応が改善されると期待する記事をよくみかける。
もちろん、IEBlogにポストされた内容が本当なら、その姿勢は素晴らしいことだ。今までは見向きもしていなかったWeb標準に、再びフォーカスを合わせたことになるのだから。
しかし、ここで注意しなくてはいけないのは、方向性が決まったということと、実現されるということとは全く別の話だということだ。
Mozillaの過去を思い出して欲しい。Mozilla1.0がリリースされるまでに一体、どれだけの年月がかかっただろうか? CSS2のレンダリングエンジンを作るというのはとても困難な仕事なのだ。
IE6はCSS1仕様に準拠したエンジンであり、更に、いくつかのCSS2のプロパティを強引に付け足したものだ(例えばoverflowやposition)。CSS2に準拠させようとすると、CSS1準拠のソースコードをCSS2準拠のものに書き直し、更に未だ実装していないプロパティや値を追加実装しなくてはいけない。そう、CSS2準拠にするというのはCSS2のプロパティを単純に追加実装すれば良いという話ではないのだ。実際には、ボックスモデルの修正等、バックエンド部分の修正が必要で、これが困難なのである。
IE7はFirefoxの快進撃にあせったMSが突如開発を決定したバージョンなのは誰の目にも明らかだ。MSはIE7で何が変わるのかを明言していないが、これはマーケティング上、秘密にしているのではなく、決まっていないから話せないことも多いのだろう。
この推測が正しいなら、IE7の開発者はわずか半年でレンダリングエンジンを改善しなくてはいけないことになる。
Firefox1.0.xは昨年五月のGeckoエンジンだ。これと、現在のNightlyのGeckoエンジンを比べてみて欲しい。果たして、どれだけのバグ修正を発見できるだろうか? 多くの人はほとんど違いがないように思えると思う。実際には多くの仕事が行われているが、ユーザからしてみればそんなものなのだ。だから、IE7に過度の期待を持っていると裏切られる可能性が大きいだろう。
2005年3月23日
MozillaのメインCVSへのチェックイン権限をようやく取得できました。
日本人のcontributorで、チェックインする人がいなくて困っている場合は、私を呼んで下さい。
ところで、日本人では私の知る限りでは、私が三人目なのですが、他にも持っている方は居たのでしょうか?
改行で始まる、複数行のテキストをシングルラインのエディタに貼り付けると、改行も貼り付けられて、さらにそれが送信もされていたというバグ。
調べてみると、なんと四年半も誰も気づいていなかったようだ。
パッチは現在、完成していてレビュー中である。
さまざまなWebアプリケーションで誤動作があるかもしれないので、注意して欲しい(これでトラブルが発生するWebアプリもWebアプリとしての設計としては問題だと思うが)。
メモリリークは、ソースコードでバグを指摘できない限り、報告しないでください。
Bugzilla-jpでは各バグを、本家Bugzillaのバグと関連づけを行い、そのバグのライフサイクルを共有します。
しかし、メモリリークは本家のバグと基本的に関連づけることが不可能なため、報告されても対応できません。
例外は、ソースコードでバグを指摘でき、報告者、もしくはBugzilla-jpのスタッフがパッチを作れる場合のみです。
この場合、本家に新しいバグを登録し、それに関連づけてバグを管理できるからです。
Bugzilla-jpに報告する際の注意点 その二
初回投稿日時: 2005-03-23 02:30:44
最終更新日時: 2005-03-23 12:53:27
カテゴリ: Mozilla Core
固定リンク: id=2005032303
SNS:
(list)
クラッシュバグの報告の場合、再現性のあるものは、そのまま報告してください。
再現性のあるものとは、再現手順を書くことができるものです。
もちろん、以下で説明するクラッシュレポートのIDも報告してもらえれればスタッフは別のバグに時間を割り当てることができるので、とても助かります。
再現性が無いバグの場合、クラッシュレポートと、そのIncident IDが必要です。
これは以下のようにして送信し、調べることができます。
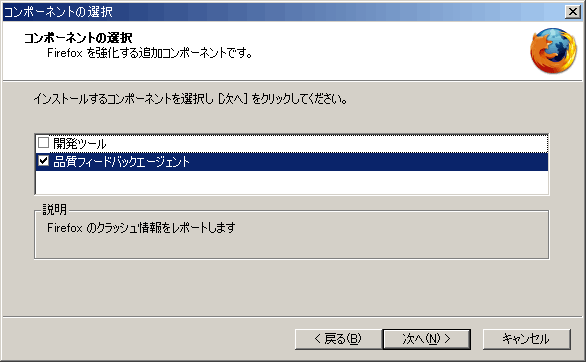
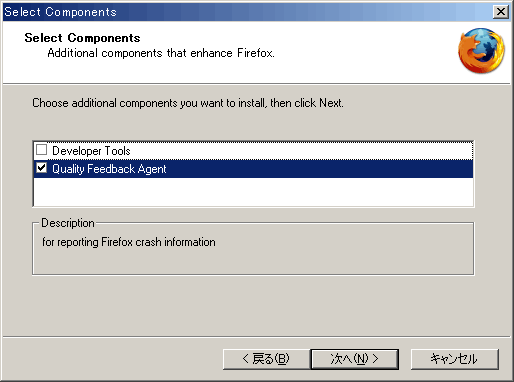
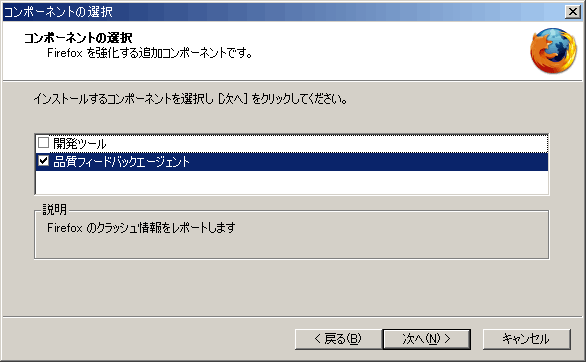
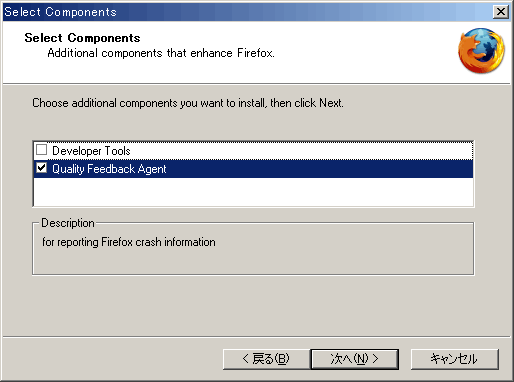
まず、Mozilla Application SuiteではFeedback Agentが標準でインストールされるので、クラッシュレポートの送信の仕方に進んで下さい。FirefoxやThunderbirdの場合、標準インストールではFeedback Agentがインストールされないので、現在のバージョンを再インストールする必要があります。この際にカスタムでインストールし、以下のスクリーンショットにある"品質フィードバックエージェント"(英語版ならQuality Feedback Agent)にチェックを入れて、再インストールしてください(同じバージョンであれば上書きで問題ありません)。


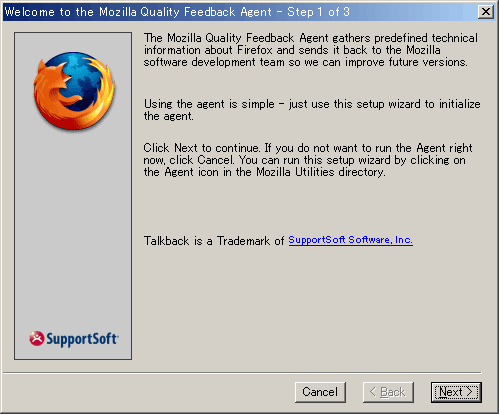
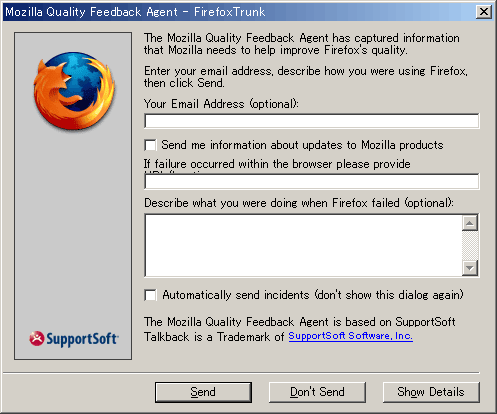
Feedback Agentが入っている状態でクラッシュすると、次のようなダイアログが出てきます。

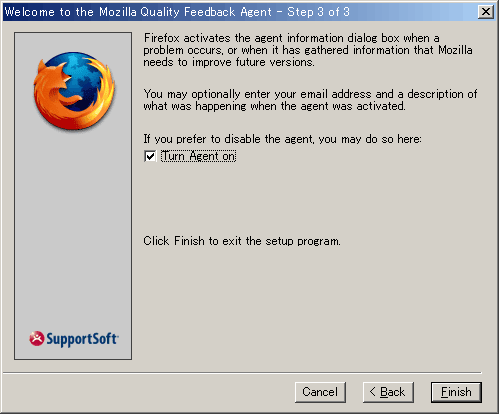
このダイアログと、次のダイアログはNextをクリックしてください。そうすると次のダイアログが出てきます。

ここで、Turn Agent Onのチェックをつけたまま、Finishをクリックしてください。
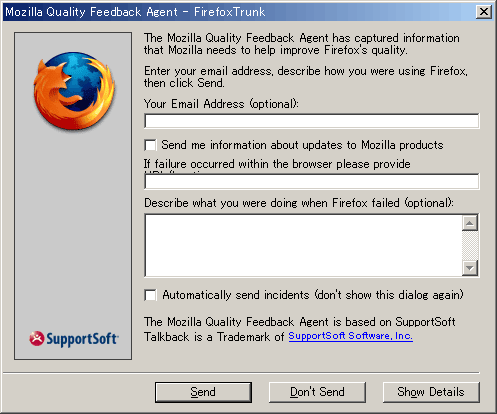
そうすると次のダイアログが表示されます。

入力項目がいくつかありますが、この内容は必要ありません。
その内容は、より詳細にBugzilla-jpに報告してもられれば良いからです。
ここでSendを押すと、クラッシュレポートの送信が完了します。
次に、Mozilla、Firefox、Thunderbirdのインストールフォルダをエクスプローラで開きます。
そこにcomponentsというフォルダがあるので、それを開きます。
そうすると、talkback.exeというプログラムがあるのでこれを実行してください。
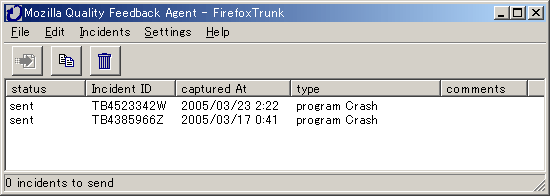
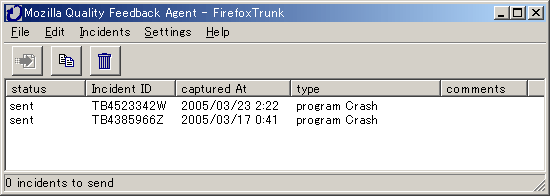
すると、次のような画面になります。

ここにあるIncident ID(選択してコンテキストメニューでIDをコピーできます)をBugzilla-jpにその時の状況説明と共に報告してください。なお、当然のことですが、クラッシュしたバージョンも書き込んでください。
もし、具体的な再現方法が書かれていなくて、クラッシュレポートのIncident IDも無い場合、スタッフはクラッシュバグをworksforme(再現しない)という形で処理せざるを得なくなりますのでご注意ください。
匿名書き込みの欠点に対する対策、ということで導入の模様。
効果のほどはともかく、こういった形で無駄な匿名性を排除していこうという姿勢は、一般的な掲示板では賛成。
そもそも、告発のような特別な場合を除いて、インターネット上での匿名性というのは必要無いと思う。掲示板への書き込みを含めた、情報発信者は特に。
@media aural, speechに対する対応状況を知りたいところ。
Web Designing 2005年4月号によると、IBM ホームページリーダー 3.02ではdisplay: none;とすると、読み上げられないという問題が取り上げられていたが、
p.skipNavi{
display: none;
}
@media aural, speech{
p.skipNavi{
display: block;
}
}
というスタイルシートに関しては言及がない。
実際のところ、どうなんだろう。
もし対応できていないのであれば、非常に問題のあるUAだ。
ちなみに、Web Designingではleft: -999pxとするべきだの、text-indent: -999pxとすれば良いだの書いていたが、グラフィカルブラウザはむしろこの場合、左スクロールでこれらの内容を確認できるようになるべきだ。
ちなみに、「愛・地球博」公式サイトではlink要素で、media="screen,tv"とし、そのCSSでdisplay: none;としている。
じゃあ、projectionの場合はどうなんだ、という話になる。
現に、OperaのフルスクリーンではCSSが適用されていないのでユーザビリティは低下してると言わざるを得ない。
今回の修正では、表示を許可する文字のリストを新たに設け、許可された文字である場合に限ってIDNで表示するように変更された。標準では、キリル文字やギリシャ文字など、通常のアルファベットと紛らわしい文字は表示しないように設定されている。
この対応はベストだと思う。リストのできにもよるが。
少なくともMozillaやOperaの対応よりは評価できる。
近頃欲しいもの
初回投稿日時: 2005-03-23 16:35:39
最終更新日時: 2005-03-23 16:37:02
カテゴリ: Firefox 雑談
固定リンク: id=2005032307
SNS:
(list)
LXRを自由に動き回れるFirefox用のツールバーが欲しいです。
- コンボボックスから三種類の検索が可能(検索方法の決定はドロップダウンリストで決定)
- Enterで検索、Alt+Enterで新しいタブで検索
- 現在見ているソースコードのディレクトリを表示するボタン(Ctrl押しながらクリックで新しいタブで開く)
ツールバーを作ってみたいけど、ネタ無いや、という人は是非。
Simon Fraserのレビューによって、Macでは文字色と背景色の反転が、どのような場合でも発生しない、という形で決着が着いた。また、現在、Macでは、中途半端なことに、::-moz-selectionが背景のみ有効だったが、これも無効化し、::-moz-selectionはMacでは何の効果も持たないように変更することになった。
これに対する異論は、現在、受け付けたくない。この決定によるregressionよりも、このバグが妨害している他のバグ修正の方が余程重要だからだ。
異論のある人はfixedとなった後で、別のバグをたてて、Simon Fraserと議論して欲しい。議論により、今回の決定を覆せたら、私を召還してもらえれれば、すぐに修正を行うだろう。