今月の目標
初回投稿日時: 2009-03-01 06:18:04
カテゴリ: Mozilla Core 雑談
固定リンク: id=2009030100
SNS:
Tweet (list)
今月中にTSFをデフォルトでオンにしたいですね。
この日記はMozillaのプロダクトへの貢献者としての私の成果を中心に、気になったバグやWeb界隈の話題について書いていますが、 断り書きがある場合を除き、いかなる団体のオフィシャルな見解ではありません。あくまでも個人的なものです。 Mozilla Foundation、Mozilla Corporation、及び関連企業の公式情報ではないことに注意してください。
現在、XHTML 1.0 (もどき)から、HTML5なコンテンツに修正中です。古い日記は修正が完了していませんので表示が崩れます。 順次、修正していく予定ですのでしばらくお待ちください。
今月中にTSFをデフォルトでオンにしたいですね。
今回は有名店、塩元帥です。都心部ですが、時間を外せば車で行っても駐車場に停められるのがありがたいです。醤油ラーメンで有名な総大醤が塩専門店として出店、のように聞いていたのですが、メニュー見ると塩以外も……

写真は梅塩ラーメンです。チャーシューが見ての通り、でかいです。しかも割と好みの味でした。麺はやや太めです。
肝心のスープも良くできていて、ゆずの皮を入れてくれていて、飲んでいくとゆずのすがすがしい香りに出会えます。ゆずの苦手な人はゆず抜きにもできるので安心です。
食べ放題のキムチもなかなか良い味付けでした。
見た目だけのサンプルですが、Theme APIを使えないWindowsクラシックでの各ブラウザのがんばり具合をスクリーンショットで見てみてください。
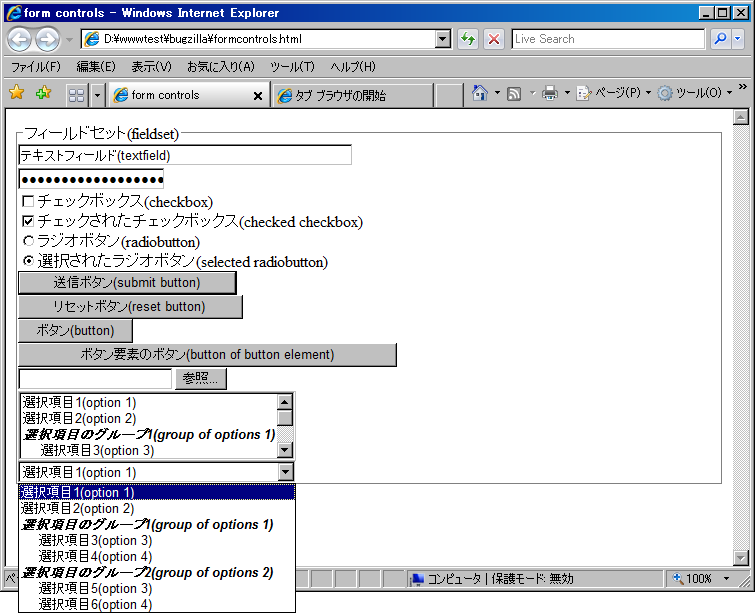
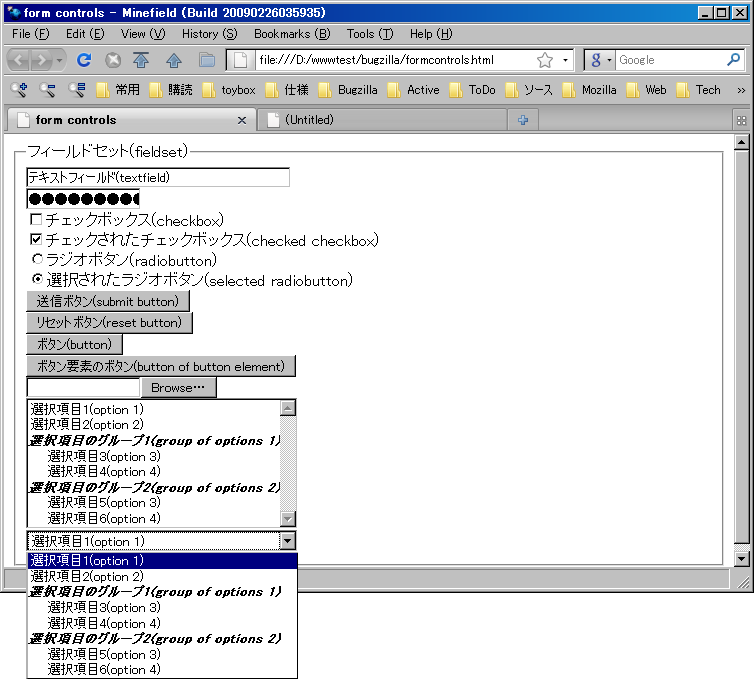
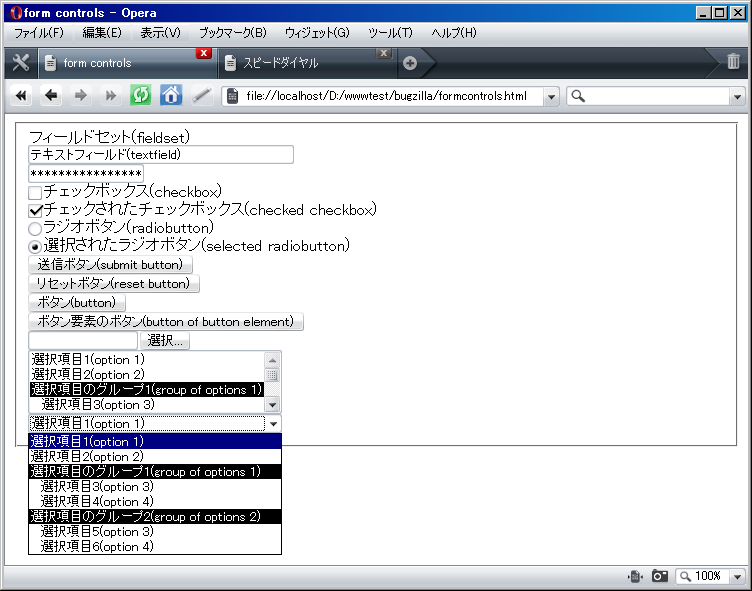
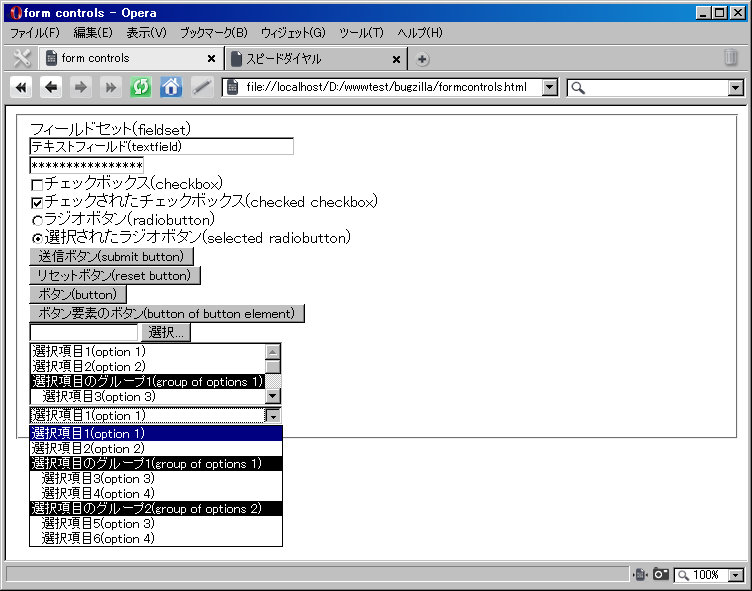
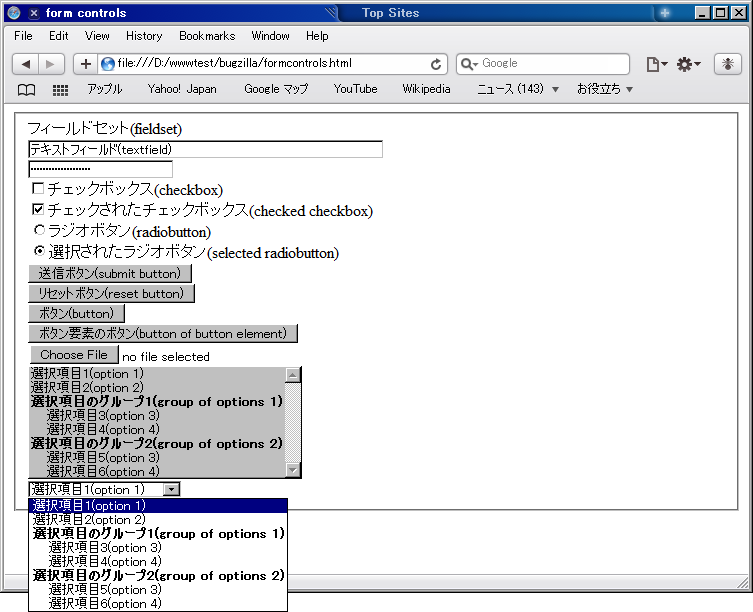
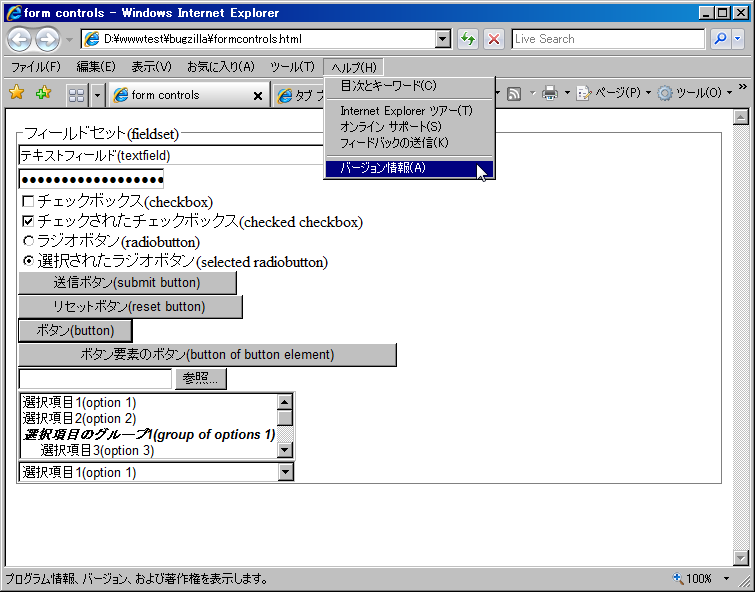
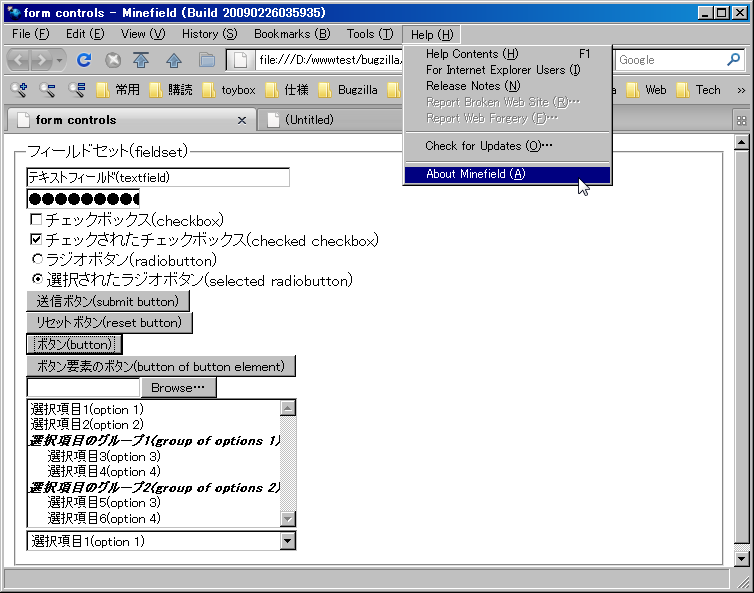
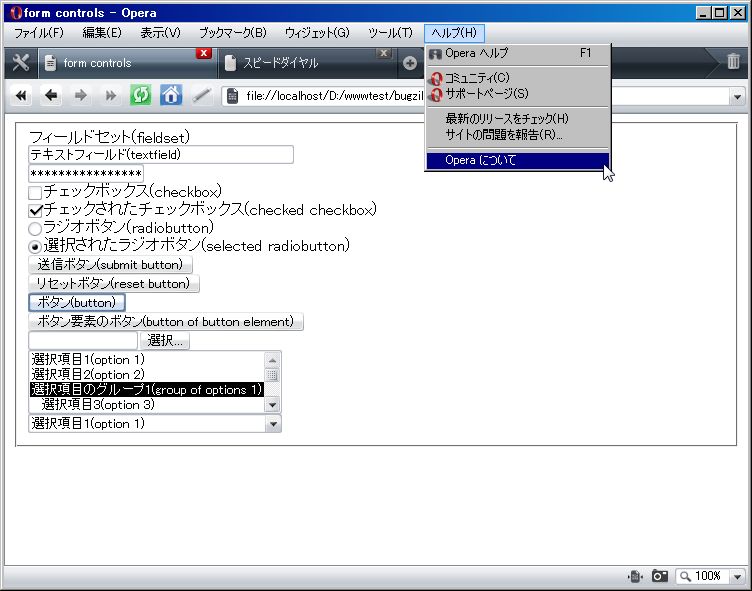
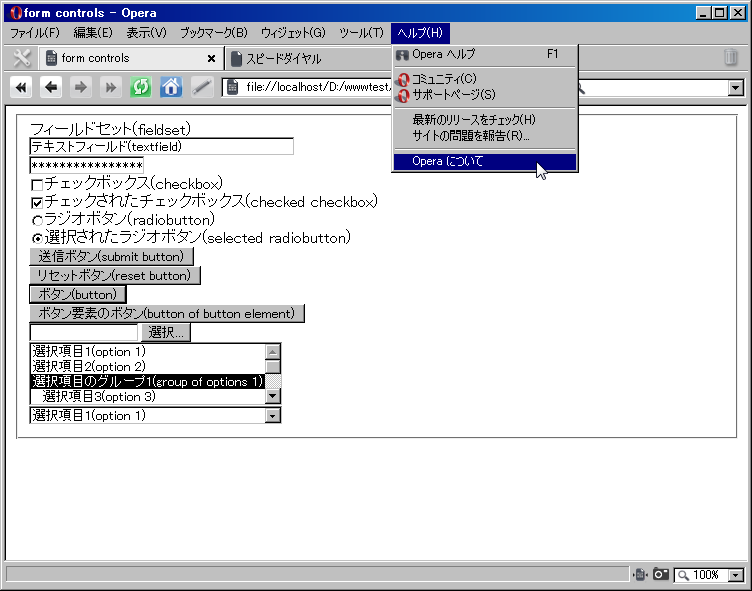
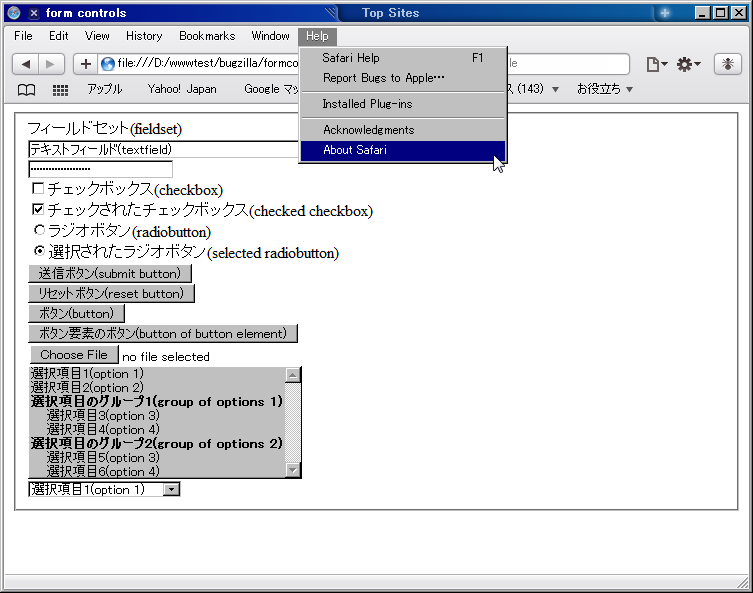
まずひとつめのスクリーンショットはフォームコントロールを一通り並べてみて、ドロップダウンリストを開いたところです(全てWindows Vistaで撮影)。

fieldsetの枠線が実線になっています。また、フォントがシステム標準のフォントではなく、欧文と日本語で別のフォントになっている部分が気になる人には気になる点でしょうか。欧文フォントがデフォルトで適用されるため、パスワードフィールドで表示されている●もx-heightに合わせられていて小さいです。タブやツールバーはかなり違和感があります。

テキストフィールドがプロポーショナルフォントなこと以外はあまり目立った部分は(コンテンツ部分には)ありません。IE7と同様にタブやツールバーには違和感があります。ファイルの選択ダイアログを出す、Browserボタンの末尾が...(ピリオド3個)ではなく、…(3点リーダー)になっています。これはMSのガイドラインの通りではあるのですが、日本語のアプリケーションは通常、...(ピリオド3個)を使います。Fxも日本語版では...(ピリオド3個)になります。

Opera標準のテーマはなぜかネイティブ感を出さないようにしているので論外です。

WindowsネイティブのテーマだとOperaでもそれっぽく表示されます。パスワードフィールドの文字が●ではなく、昔の*のままですが、たぶん他のブラウザもOSのバージョンが変わってもこのまま●のままな気はします。ボタンやコンボボックスの行高が妙に低くて、キャプションが窮屈な印象があります。リストボックスのスクロールバーの片方のボタンが、スクロール不可能なためかdisabledな状態になっています。ツールバーは他のブラウザと同様に不自然で、fieldsetのラベルにあたるlegend要素の表示も明らかに変です。optgroupはIE7、Fxとは異なっていますが、これは元々Windowsにはネイティブで無いUIなので好みの問題でしょう。ステータスバーにリサイズ用のグリップがなぜかありません。

まず、メニューバーとツールバーの非ネイティブな感じが目立ちます。パスワードフィールドの●は小さすぎて、何文字入力したのかもよく分かりません(それが良いか悪いかは別の議論ですが)。Operaと同様に、ボタンとコンボボックスの行高は低く、legend要素の配置もおかしいです。ファイルの選択のUIが他のブラウザと少し異なっていますが、それよりも問題なのはダイアログを表示するボタンのキャプションに...が付いていません。そして、リストボックスは背景色が変な上に、リストボックス全体も凹んだようには描画されず、出っぱっているように描画されています。また、ツールバーと同様にステータスバーも非ネイティブな見た目になっています(リサイズ用のグリップはありますが)
次は、送信ボタンにフォーカスを合わせて、メニューを開いた時のスクリーンショットです。

ボタンにフォーカスを示す、点線が描画されていませんが、これは50%グレーと黒とのXORの演算結果のせいかもしれません。

Fx3以降、outline-color: invert;がサポートされなくなったため、ボタンのフォーカスを示す点線がしっかりと描画されていますが、むしろそれが正しくないかもしれません。ボタンの色をいじると、ネイティブとは異なることが分かるでしょう。

なぜかメニューだけはネイティブっぽいです。ネイティブなのかもしれませんが。

IE7と同様にフォーカスを示す点線が描画されていませんが、描画していないのか、したものの見えていないのかは不明です。メニューバーのポップアップしているメニュー項目が凹んだよう描画されておらず、選択色を使った、昔のWindowsのメニューバーの見た目になっています。

Safariは反転描画をFx3以降と同様に行わないのでボタンのフォーカスリングはおそらく描画されていません。普通のWindowsアプリとは違って、マウスでボタンにフォーカスを合わせられないのにも驚きました。ちなみに、テキストフィールド等にフォーカスをあてると、Macのように青い枠で独特のフォーカスリングを描画してくれます。メニューはネイティブな見た目ですが、Fxと同様に…(3点リーダー)が使われています。
クラシックテーマの再現度に関してはSafari4 betaが圧倒的にひどいと言ってよいでしょう。先に述べたようにTheme APIを使って手軽にネイティブな見た目を実現できないので大変ではあるのですが、だからこそ丁寧さが現れているように思います。
GeckoではIMEの未確定文字列は(可能なら)常に自前で描画するようになっていました。しかし、IEの挙動や、MSのドキュメントを読んでいると、中国語のIMEでは常にReading Windowと呼ばれるウインドウ(これはIMEが生成する)に未確定文字列が描画されるのが好ましい動作のようです。
えむけいさんの提案により、IMEのプロパティが、IME_PROP_SPECIAL_UIではなく、かつ、IME_PROP_AT_CARETの場合のみ、今まで同様に未確定文字列を自前で描画するように制限をかけました。これにより、日本語、ハングルのIMEの動作はそのままに、一部の中国語(Simplified、Traditional両方)のIMEではIEと同様にReading Windowが表示されるようになっています。
Bug 6491のパッチで修正されました。
いつからのregressionなのかよく分からないのですが(ひょっとして最初から?)、IMEの変換候補ウインドウがキャレット位置に出るようになっていました。未確定文字列を変更した直後はキャレットは常に選択された未確定文字列の最後にあるので、その文字列の表示幅が変換によって変わってしまうと、候補ウインドウの位置まで変わってしまっていました。選択されている未確定文字列の開始位置を基準に候補ウインドウを表示するように変更したので、IEや未確定文字列を自前描画していないアプリケーション等とも同じ挙動に修正されています。
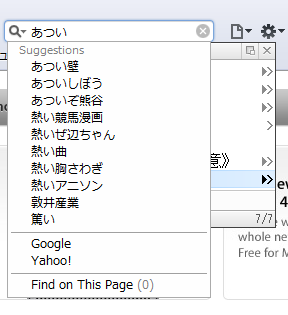
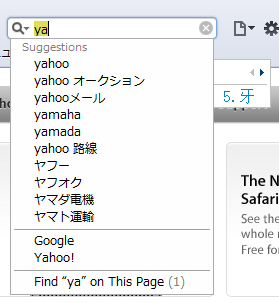
検索ボックスは、「Google Suggest」に対応しており、入力中の文字列からキーワード候補の表示などを表示できる。同機能では、日本語入力中においても候補表示が行えていた。
Fxでも一時、やるべきかという話が出てたんですが、難しすぎて私は保留した機能です。理由は簡単で、日本語と中国語のIMEユーザにとって、深刻なアクセシビリティ問題が発生するためです。これはなんちゃって国際化と言ってしまって良いぐらい非道い実装だと私は思います。

例えばこのスクリーンショットのように、ATOK2009では候補ウインドウがsuggest用のポップアップに隠れてしまい、使い物にならなくなっているのが一目瞭然です。日本語だと候補ウインドウ無しでもなんとか使えますが、中国語のIMEだともっと深刻です。

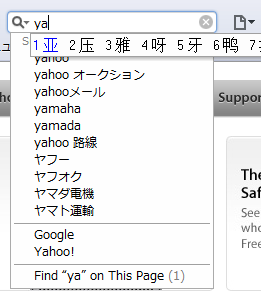
これはWindowsに標準で付属しているMS PinYinですが、未確定文字列が候補ウインドウの内容を反映していないことに注意してください。実際にユーザが入力している文字列とsuggestしている内容とにズレがあるわけです。

Sogouのように候補ウインドウがATOKと同様に隠れてしまう中国語のIMEではこれまでの例示の中で一番深刻な問題が発生してしまっていることが分かります。
また、suggestの候補を操作するためのキー操作とIMEのキー操作がバッティングするというジレンマも無視できません。
suggest機能を重視したいという意見もあるのかもしれませんが、IMEによる文字の入力機能を一部でも殺してしまう機能をデフォルトの動作にしてしまうのは間違いだと思うので、Fxの場合はアドオンでの実装の方が適当だと考えています(現状のGeckoエンジンのままで実装可能かどうかは検証していませんが)。
スラドの記事で気になったのでWindows Vista x64環境で実際にパフォーマンスを計ってみました。CrystalMark 2004R3のHDDのテストを走らせたスコアと、Fxのデバッグビルドのビルド時間(timeコマンドで測定)です。
なお、計測は一回こっきりで結構いい加減な話なのでANS-9010以外はメーカーや型番は控えておきます。なお、SSD(SLC)はシステムドライブなので若干ハンデがあります。ただし、VS2008もMozillaBuild1.3もシステムドライブにはインストールしていないのでそれほど大きなハンデとはなっていないと思われます。HDDも物理的な制約から、eSATAでポートマルチプライヤで接続しているのでオーバーヘッドがあり、ハンデがあることに注意してください。なお、-jは使用していません。-jを指定するとビルド中にmake.exe等が暴走したりすることが多いからです。
| HDD | SSD(MLC) | SSD(SLC) | ANS-9010 | ||
|---|---|---|---|---|---|
| CrystalMark 2004R3 | Sequential Read | 54.57 MB/s (2182) | 152.67 MB/s (5053) | 95.11 MB/s (3804) | 166.10 MB/s (5322) |
| Sequential Write | 50.20 MB/s (2008) | 93.41 MB/s (3736) | 92.07 MB/s (3682) | 136.52 MB/s (4770) | |
| Random Read 512K | 29.41 MB/s (1176) | 140.18 MB/s (4803) | 92.95 MB/s (3718) | 165.45 MB/s (5309) | |
| Random Write 512K | 36.27 MB/s (1450) | 56.04 MB/s (2241) | 81.73 MB/s (3269) | 137.96 MB/s (4759) | |
| Random Read 64K | 6.26 MB/s (250) | 84.17 MB/s (3366) | 77.89 MB/s (3115) | 152.19 MB/s (5043) | |
| Random Write 64K | 14.37 MB/s (574) | 26.05 MB/s (1042) | 42.50 MB/s (1700) | 127.84 MB/s (4556) | |
| Fxビルド時間 | 39分 | 34分 | 39分 | 37分 | |
| Fx再ビルド時間(ソース無変更) | 6分19秒 | 2分43秒 | 5分16秒 | 4分26秒 | |
意外にもビルドが最も速かったのはMLCのSSDでした。システムドライブに使用するとプチフリが発生して全く使い物にならなかった、悪名高いJMicronのコントローラ搭載の安いモデルです。Random Writeの項目をみて見るとSLCに比べてやはり遅いのですが、ビルドにはあまり関係無いのかもしれません。まあ、システムドライブである分を若干割り引かないといけないかもしれませんが、コストパフォーマンスからすれば、MLCで十分のようです。
HDDは予想に反してSSDと大差ないスコアです。ただしソースやバイナリの大量に入っているフォルダを削除する速度はSSD等と違ってかなり時間がかかるので、ビルド環境にはお勧めできません。ちなみに、このテストで使用したのは3.5インチのHDDです。
最後に、ANS-9010が価格からすれば惨敗と言って良い結果となっています。ビルドに関してはMLCのSSDに完敗していますし、何よりもよくファイルやインデックスが壊れる(メモリの問題か、ANS-9010の問題かは不明)ので、開発の作業領域としてお勧めできるものではなさそうです。ちなみに、RAIDはしていませんが、CrystalMark 2004R3のスコアを見る限り、SSDよりも圧倒的に高速に動作してはいますので、そういう問題ではないようです。
結論としては、ドライブの速度はビルド時間にあまり影響を与えないようです。耐久性が未知数であることを除けば、価格が安くなった32GBや64GBのMLCのSSDがビルド用にはお勧めです。2台買って、一台にVS2008とMozillaBuild1.3をインストールして、もう一台を作業用とするのが良いでしょう。VS2008とMozillaBuild1.3をインストールしているSSD(MLC)でFxをビルドしてみると、47分かかってましたので表からは除外しています。CrystalMark 2004R3のスコアは、表にあるSSD(MLC)とほぼ同じモデルなのですが。
知人から指摘されたのですが、Windows版のFirefox3日本語版を利用するとそのままではAcid2テストにパスしません。"Hello World!"の位置が1px、Y方向にずれるという問題があります。
ですがこれは意図した動作です。日本語のデフォルトフォントのMS PGothicは特定のフォントサイズ時に下線のオフセットに適切ではない値を返してくるのでGeckoはそれを信頼していません。この場合、下線を文字とは重ならないように1px下に余分にスペースを確保しておき、そこに下線を描画するため、フォントの高さを1px高く処理するからです。
Acid2テストにどうしてもパスしたければAcid2のテストとそのリファレンスを表示している状態でCharacter EncodingをWesternに設定しなおすか、デフォルトの言語を日本語以外に設定するか、デフォルトのsans-serifのフォントをWindowsに標準で添付されているフォント以外にするか、使い勝手を犠牲にしてfont.blacklist.underline_offsetからsans-serifに指定してるフォントを削除してください。そうすればテストにパスできます。
つまり、Firefox3以降はフォントの可読性を高めるために一部のフォントに対して特殊な補正をかけるためにデフォルト設定でそのフォントのリストを持っていて、それがあまりにも有名なフォントであるのが原因です。フォントの情報が変なことが分かっていてもそれに従うべきか、ユーザ体験を重視すべきか、この選択の正解としてユーザの方は後者を選択すると信じています。
子供たちには日本語キーボードを使ったかな入力を教えざるを得ないんだそうである。そんなわけで、キーボードをJISにしないと学校案件が通らないので、日本で売られるPCはJISキーボードにしてしまうらしい。
しかし、だ。早くからIT教育は立派なことであるが、この子たちが大人になる頃は、ネット社会も成熟して国境がなくなることだろう。国際社会の一員ともなれば、英語でメールやメッセージのやりとりを行なう機会も、今よりもっと多くなる。
そうなったとき、その子供たちは英文をタイプするために、もう一度キーボードの英語配列を覚え直すことになるのだろうか。欧米に留学するときに、日本からキーボードだけ持って行くのだろうか。なんかそれって、すげえ無駄なハードルを作っているだけのような気がするのだが。
キーボードレイアウトなんて大量にあるのが常識だと思ってたんですが、そうではないんでしょうか。この記事はあたかも日本以外はUS配列使っていて、日本だけがガラパゴス化して独自のレイアウトを使っているかのごとく書かれていますが、そんなことはありません。そもそも英語が通じりゃどこでも大丈夫みたいな発想からして、なんだろうという感じが。
OSのキーボードの設定を見ると分かりますが、「メジャーな国ごとに」ぐらいの数でキーボード配列は存在しています。Fx3.0の時のkey hellのように、それなりに低レベルなキーボード処理を行う場合、USだけでも3-4パターンぐらいのキーボード配列は考慮しないといけないぐらいです。日本で売られているPCは大半がJISキーボードレイアウトなのに、JISキーボードを勉強するのは無駄じゃないか、という発想はひどすぎます。
共通の文字が多い欧米の言語ですら、言語が変わればアクセント記号付き文字や記号等の使用頻度が変わるわけで、それに応じてキーボードレイアウトが変わるのはむしろ自然なことです。統一しようなんていう話は(ありそうな気はしますが)聞いたことないですし、そんな活動に賛同する人は少ないのではないでしょうか。
日本でPC使うことが多々ある人なら、USレイアウトしか使えない、というのは逆にマイナスなわけです。外国で日本のキーボードが入手できないぐらい、日本を離れるのであればそちらのキーボードレイアウトに慣れるのが当然のことでしょう。キーボードの学習なんて言語の学習に比べればはるかに簡単なんですから。
ちなみにどうでも良い情報ですが、私はJISキーボードレイアウトしか使えないですし、普段の日本語入力はかな打ちです。
ついでに、気をつけないと、というか存在を知らないと、まず、キーボードの入力処理がうまくいかなくなるキーボードレイアウトを紹介しておきます。
QWERTY配列しか知らないと、まず驚くのがDvorak配列でしょうか。まあ、このへんは日本でも有名どころでしょう。
Macには最初からインストールされているキーボードレイアウトで、このようなものがあります。平時はDvorak配列なんですが、Cmdキーを押している間はQWERTY配列に変化します。キーボードショートカットは意味よりも押しやすさを考慮していることがあるので、この方が便利、という発想なんでしょうか。
フランスでは有名らしいキーボード配列です。ぱっと見、あまり違和感ないかもしれませんが、最上段のキーはShiftを押しながらだと数字、押さないと記号、と他のキーボードレイアウトとは逆になっています。
ヘブライ語の配列は通常の入力ではヘブライの文字が入力されるのですが、Shiftキーを押しながらだと、QWERTY配列で大文字が入力されます。
AZERTYを上回る変わった配列で、なんとローマ数字のキーが通常の位置にありません。代わりに、ちょっと位置が違いますが、タイ語の数字が並びます。Firefoxのように安易にCtrl+数字キーでショートカットを……とか考えると、AZERTYと共にドツボにハマりやすい配列です。