もずはっく日記(2009年3月)
2009年3月4日
ブラウザごとのWindowsクラシックの再現度
初回投稿日時: 2009-03-04 21:30:57
カテゴリ: Firefox IE Opera Safari
SNS:
Tweet (list)
見た目だけのサンプルですが、Theme APIを使えないWindowsクラシックでの各ブラウザのがんばり具合をスクリーンショットで見てみてください。
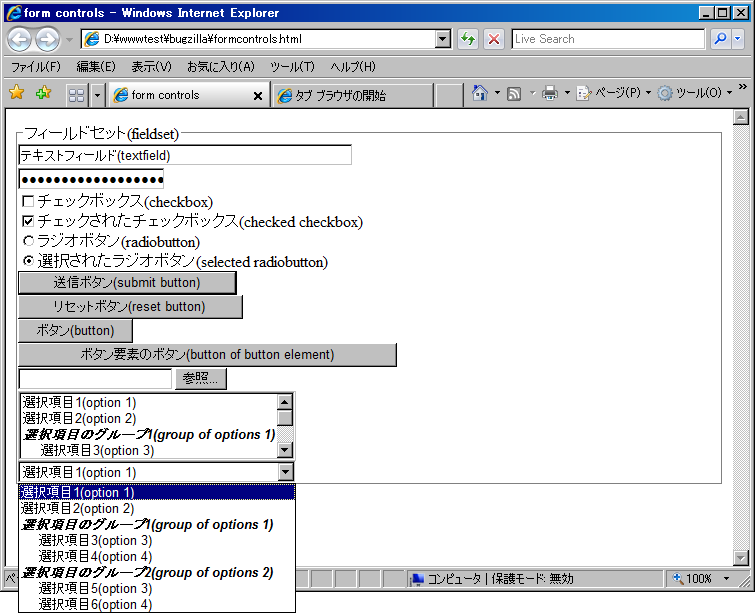
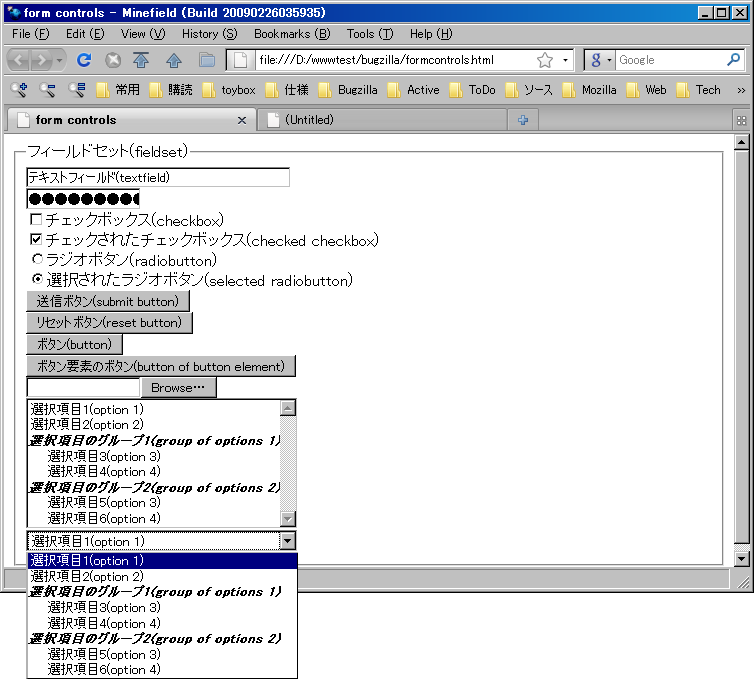
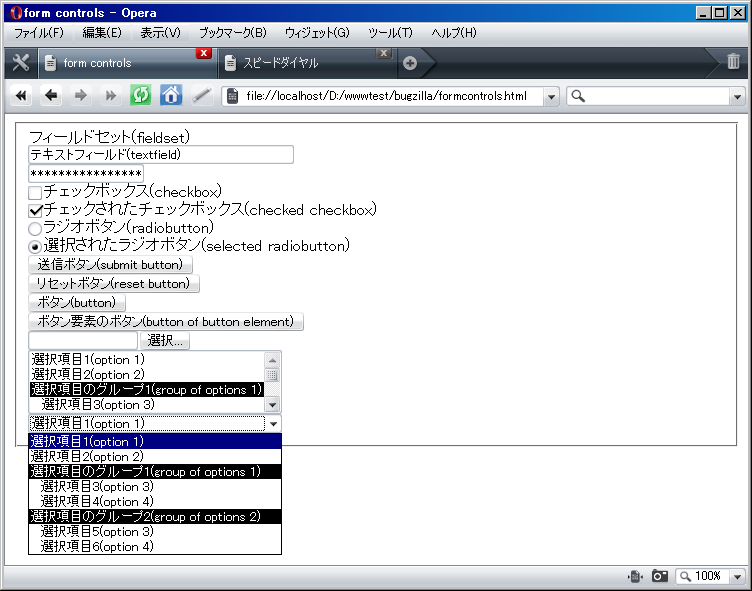
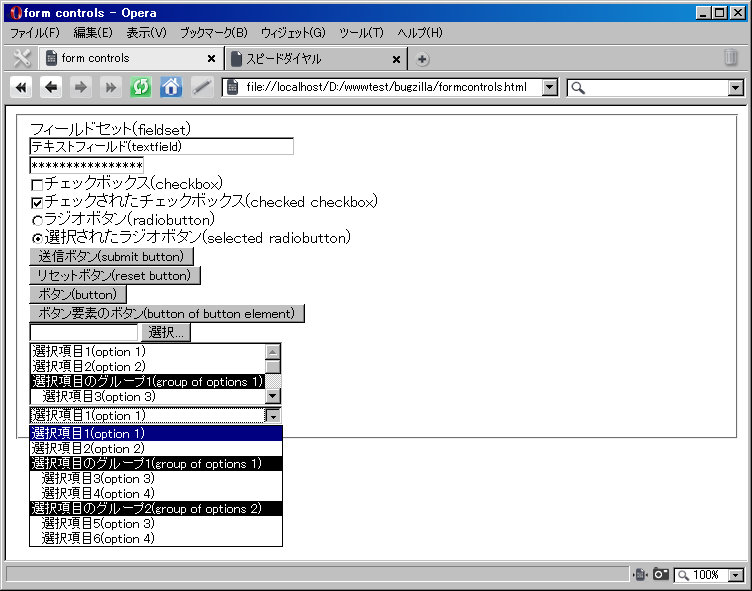
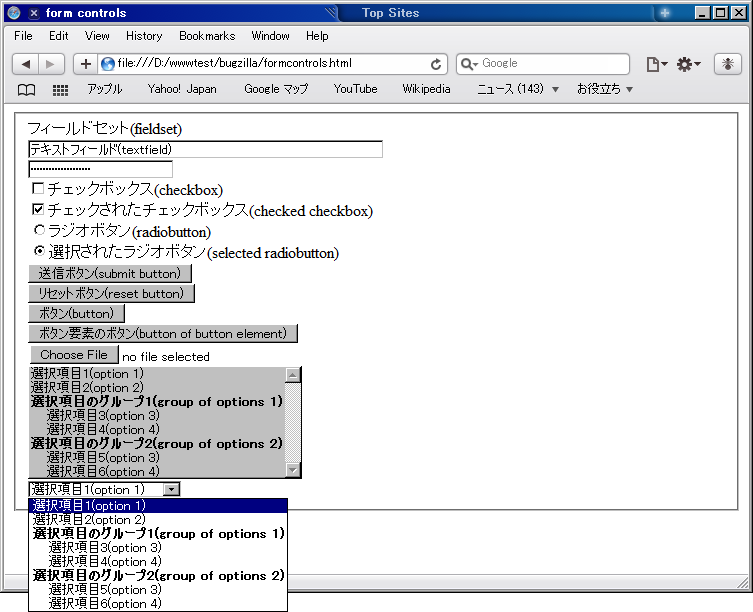
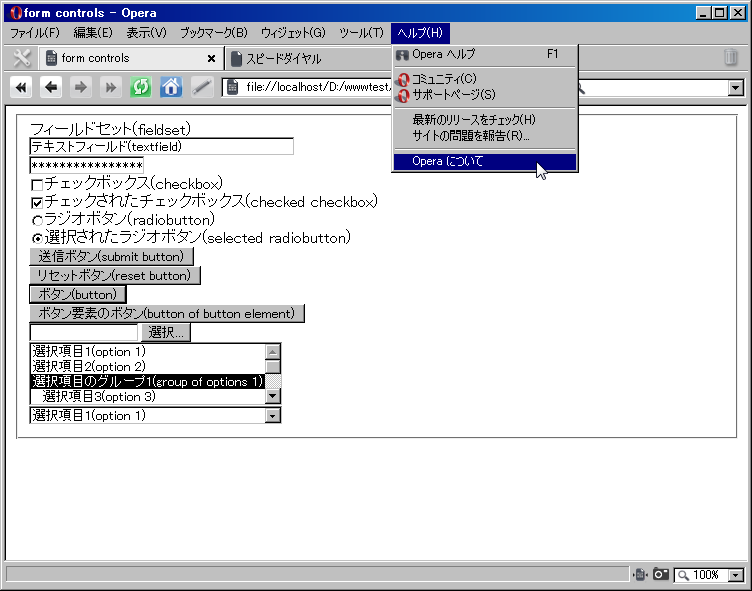
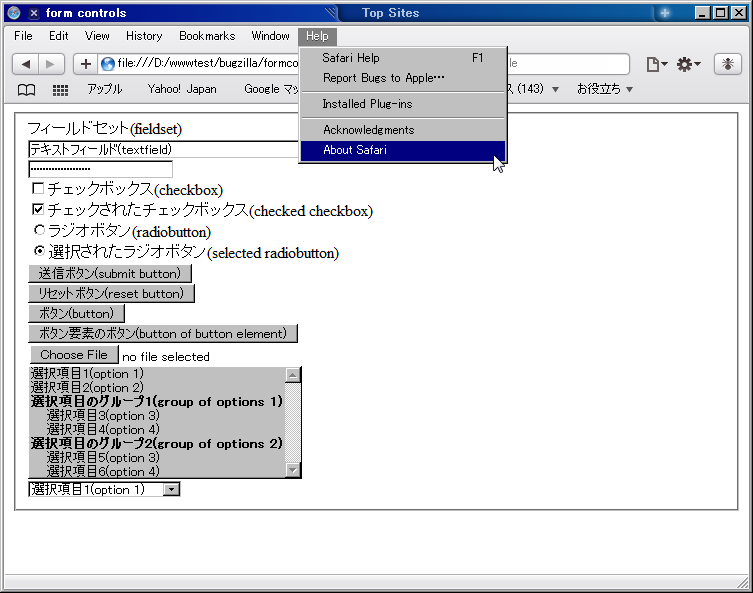
まずひとつめのスクリーンショットはフォームコントロールを一通り並べてみて、ドロップダウンリストを開いたところです(全てWindows Vistaで撮影)。
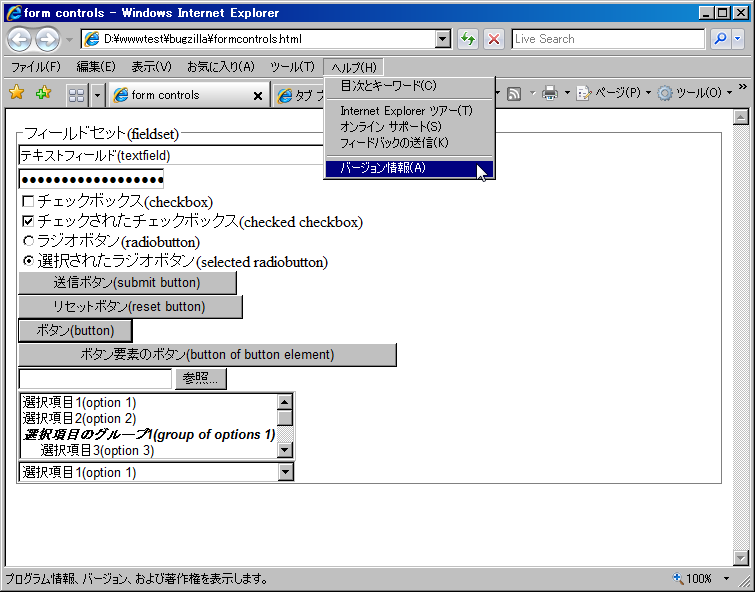
- Internet Explorer7

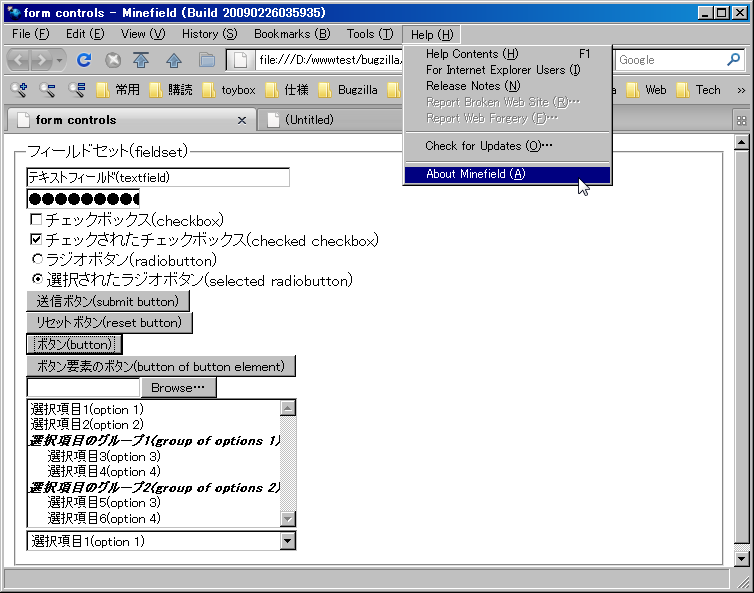
fieldsetの枠線が実線になっています。また、フォントがシステム標準のフォントではなく、欧文と日本語で別のフォントになっている部分が気になる人には気になる点でしょうか。欧文フォントがデフォルトで適用されるため、パスワードフィールドで表示されている●もx-heightに合わせられていて小さいです。タブやツールバーはかなり違和感があります。- Minefield 3.2a1pre

テキストフィールドがプロポーショナルフォントなこと以外はあまり目立った部分は(コンテンツ部分には)ありません。IE7と同様にタブやツールバーには違和感があります。ファイルの選択ダイアログを出す、Browserボタンの末尾が...(ピリオド3個)ではなく、…(3点リーダー)になっています。これはMSのガイドラインの通りではあるのですが、日本語のアプリケーションは通常、...(ピリオド3個)を使います。Fxも日本語版では...(ピリオド3個)になります。
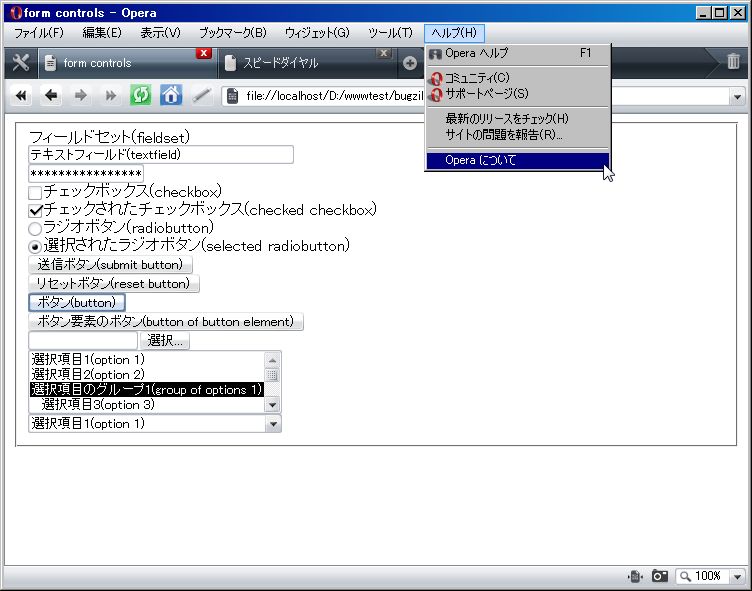
- Opera9.6 (標準)

Opera標準のテーマはなぜかネイティブ感を出さないようにしているので論外です。
- Opera9.6 (ネイティブ)

WindowsネイティブのテーマだとOperaでもそれっぽく表示されます。パスワードフィールドの文字が●ではなく、昔の*のままですが、たぶん他のブラウザもOSのバージョンが変わってもこのまま●のままな気はします。ボタンやコンボボックスの行高が妙に低くて、キャプションが窮屈な印象があります。リストボックスのスクロールバーの片方のボタンが、スクロール不可能なためかdisabledな状態になっています。ツールバーは他のブラウザと同様に不自然で、
fieldsetのラベルにあたるlegend要素の表示も明らかに変です。optgroupはIE7、Fxとは異なっていますが、これは元々Windowsにはネイティブで無いUIなので好みの問題でしょう。ステータスバーにリサイズ用のグリップがなぜかありません。- Safari4 beta

まず、メニューバーとツールバーの非ネイティブな感じが目立ちます。パスワードフィールドの●は小さすぎて、何文字入力したのかもよく分かりません(それが良いか悪いかは別の議論ですが)。Operaと同様に、ボタンとコンボボックスの行高は低く、
legend要素の配置もおかしいです。ファイルの選択のUIが他のブラウザと少し異なっていますが、それよりも問題なのはダイアログを表示するボタンのキャプションに...が付いていません。そして、リストボックスは背景色が変な上に、リストボックス全体も凹んだようには描画されず、出っぱっているように描画されています。また、ツールバーと同様にステータスバーも非ネイティブな見た目になっています(リサイズ用のグリップはありますが)
次は、送信ボタンにフォーカスを合わせて、メニューを開いた時のスクリーンショットです。
- Internet Explorer7

ボタンにフォーカスを示す、点線が描画されていませんが、これは50%グレーと黒とのXORの演算結果のせいかもしれません。
- Minefield 3.2a1pre

Fx3以降、
outline-color: invert;がサポートされなくなったため、ボタンのフォーカスを示す点線がしっかりと描画されていますが、むしろそれが正しくないかもしれません。ボタンの色をいじると、ネイティブとは異なることが分かるでしょう。- Opera9.6 (標準)

なぜかメニューだけはネイティブっぽいです。ネイティブなのかもしれませんが。
- Opera9.6 (ネイティブ)

IE7と同様にフォーカスを示す点線が描画されていませんが、描画していないのか、したものの見えていないのかは不明です。メニューバーのポップアップしているメニュー項目が凹んだよう描画されておらず、選択色を使った、昔のWindowsのメニューバーの見た目になっています。
- Safari4 beta

Safariは反転描画をFx3以降と同様に行わないのでボタンのフォーカスリングはおそらく描画されていません。普通のWindowsアプリとは違って、マウスでボタンにフォーカスを合わせられないのにも驚きました。ちなみに、テキストフィールド等にフォーカスをあてると、Macのように青い枠で独特のフォーカスリングを描画してくれます。メニューはネイティブな見た目ですが、Fxと同様に…(3点リーダー)が使われています。
クラシックテーマの再現度に関してはSafari4 betaが圧倒的にひどいと言ってよいでしょう。先に述べたようにTheme APIを使って手軽にネイティブな見た目を実現できないので大変ではあるのですが、だからこそ丁寧さが現れているように思います。
関連するかもしれないエントリ
関連するかもしれないエントリを発見できませんでしたが、無いとは限りません。