注意: Flash Player 10.3のサポートは終了しましたので、ダウングレードによるトラブル回避は非常に危険です。絶対に、行わないでください。
Firefoxを使っていて、クラッシュする時に、Windowsそのものや、他のアプリケーションを巻き込んだり、ブルースクリーンが出たりと、不安定なことはありませんか?
FirefoxでFlash Playerを利用しているページにアクセスすると急にパフォーマンスが低下したり不安定になるということはありませんか?
Firefoxで動画を見るときに画面がちらついたり、描画が不安定になることはありませんか?
Windowsユーザの方で、こういった症状があるのでしたら、その原因はグラフィックチップのドライバのバグの可能性があります。そういった方は今まで、グラフィックチップのドライバを更新されたこと無い方が大半ではないでしょうか? パソコンを快適に使うには、意外とこの作業が重要ですので、現在、上述した不具合を抱えている方は是非、最新版への更新を行ってみてください。
パソコンでは、グラフィックチップ、GPUと呼ばれるチップが、ディスプレイへ出力する映像を処理しています。そして、最近のブラウザ(Firefox、IE、Google Chrome)や、Flash Player、ゲームソフト、一部のメッセンジャー系のアプリ、Windows Media PlayerやPowerDVDやWinDVDといった、ビデオを再生するアプリは、パソコンの描画のパフォーマンスを最大限に引き出すために、このグラフィックチップと直接やりとりを行っています。ですので、複数のアプリが同時におかしくなる場合、これらのアプリが同時におかしくなっている、もしくはクラッシュしているのではないかと思います。
上述のアプリがグラフィックチップと直接やりとりするときに重要になってくるのが、このグラフィックチップのドライバのデキです。そして、残念なことにグラフィックチップのドライバというのはどのバージョンであっても何らかの問題を抱えているものです。現に、NVIDIAやAMDといったメーカーは毎月のようにドライバのアップデートを公開しています。
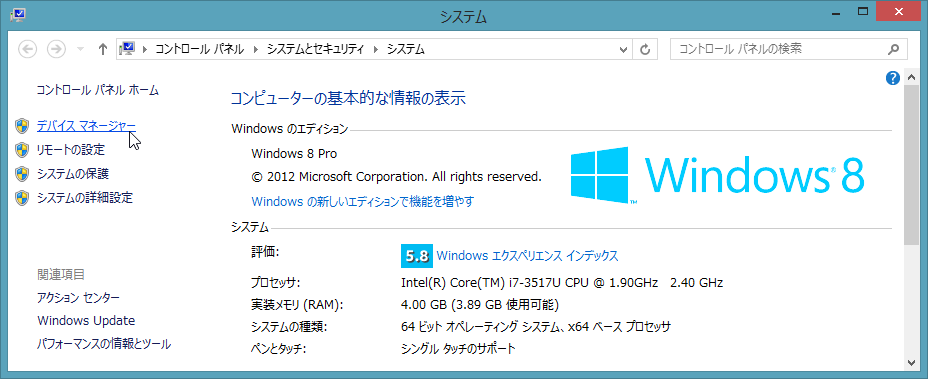
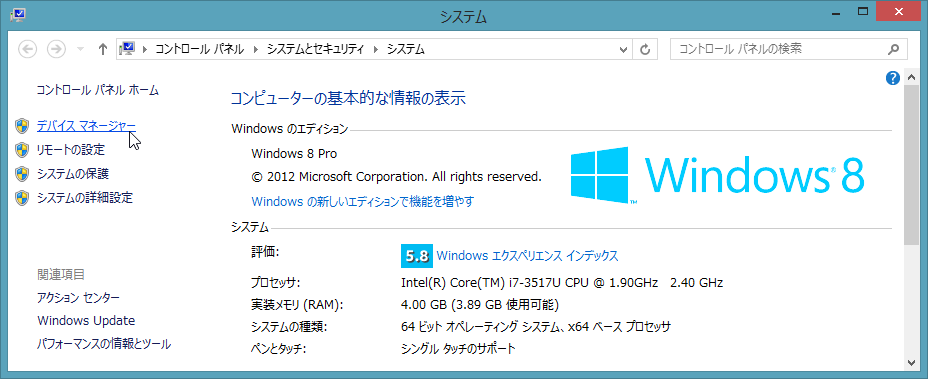
まずはあなたのPCのグラフィックチップのメーカーを知る必要があります。Windowsキーを押しながら、pause/breakキーを押して下さい。そうすると、コントロールパネルのシステム全体の情報が表示されます。

この画面にある、「デバイス マネージャー」というリンクをクリックします。

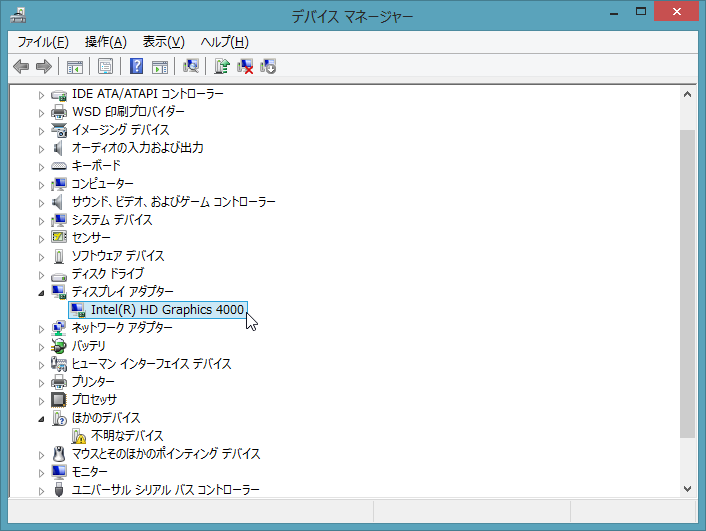
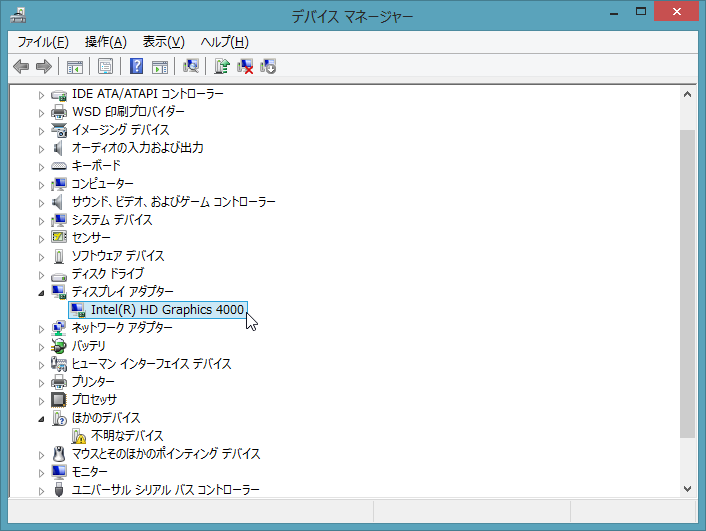
この中にある「ディスプレイ アダプター」のツリーを開くと、Intel、NVIDIA、AMD (古いPCだとATiかも)、いずれかのメーカー名が表示されるかと思います。その表示されたメーカーのサイトへアクセスして、ドライバをダウンロードしましょう。
Intelの場合、インテル・ダウンロード・センターにある、自動認識ツールを利用するのが簡単です。
NVIDIAの場合、NVIDIAドライバダウンロードのページにある「オプション2: エヌビディア製品用ドライバを自動検索する」のボタンから自動認識ツールを利用するのが簡単です。
AMDの場合、自動認識ツールが無いようなので、AMD.com | サポート & ダウンロードの右上にある「ドライバーのダウンロード」で必要項目を選択して絞り込む必要があります。
もし、ドライバをアップデート後に元に戻したい場合には、Windowsのシステムの復元機能を利用することで簡単に戻せますので、是非、怖がらずにチャレンジしてみてください。
なお、希に、メーカー製PCでカスタムドライバを利用しているために、グラフィックチップのメーカーには適合するドライバが無いケースがあります。例えば、VAIOには一部、電源接続時と、バッテリ駆動時にGPUをNVIDIAのものと、Intelものとを切り替えたりするものがありますが、こういったものがカスタムドライバで実現されています。こういったモデルではPCメーカーがドライバを更新してくれるのを待たなくてはいけませんが、経験上、丁寧にアップデートを出し続けてくれるメーカーは皆無です。こういったPCをお使いで、グラフィックドライバまわりに問題がある場合、FirefoxやFlash Playerではグラフィックチップと直接やりとりする、ハードウェアアクセラレーションを設定から切ることができるようになっていますので、これを無効にすると改善するかもしれません。ただし、この場合は実行時のパフォーマンスが低下したり、CPUの使用率が上がることになることに注意してください。
ちなみに、グラフィックチップのドライバというのは、ゲームや動画プレーヤー等の、特定のアプリのバグにドライバ側で対応を入れたりすることが多々あります。このため、最新版のドライバが誰にとっても最良の選択肢とは限らないという悩ましい話があります。
パフォーマンス改善には重要なアップデートですので、基本的にはグラフィックドライバを毎回アップデートし、自分に都合の悪い、ハズレバージョンだった場合にのみ、ドライバを古いバージョンに戻す、というやり方をとることをお勧めします。