Firefoxが急に遅くなったという方はこの手順で原因を特定してみてください
初回投稿日時: 2015-05-24 11:10:47
最終更新日時: 2015-05-24 11:11:52
カテゴリ: Firefox
固定リンク: id=2015052400
SNS:
(list)
Firefox本体のバグで遅くなっている可能性もありますが、だいたい、簡単に再現できるバグがリリース版に残っていることはほとんどないか、数日中にマイナーアップデートが出て修正されます。つまり、リリース版で分かりやすいバグが急に発生した場合、アドオンが原因である場合と、PC自体のハードウェア構成や、そのドライバの問題、もしくはセキュリティソフト等のシステム全体に関わるアプリに原因がある場合が多いです。
ここでは、そのような状況で原因をある程度まで特定する手順を紹介します。
-
最初は「セーフモード」を利用して再起動します。
-
セーフモードで再現する場合、Profileが壊れている可能性がありますので、リフレッシュしてみることで解決するかもしれません。ただし、リフレッシュをそのまま行うとアドオンのインストール情報等、おそらくユーザにとって必要であろうものまで無くなってしまいます。そこで、Firefox Syncを利用してリフレッシュを行いましょう。
- まず、Firefox Syncをセットアップします。既にFirefox Syncを利用されている方は必要ありません。
- Firefox Syncのセットアップが終わったら、クラウドへのバックアップが開始されますので、気長に待ちましょう。10分から1時間程度で終わると思います。エラーが出る場合、クラウド側が一時的にダウンしていることが多いので、そのまま放置しておきましょう。メニューのパネル内に自分のアカウント名か書かれた項目がありますが、これをクリックして再度パネルを開いてもアイコンがアニメーションしていなければバックアップは完了しています。
- 次に、リフレッシュを行います。これが完了したら、まずはSyncでデータを完全に戻す前に再現するかどうかを確認してみてください。
- 最後に、Firefox Syncに接続し、データを書き戻します。ただし、一部の設定項目はSyncでは反映されないことに注意してください。例えば、端末ごとに異なる設定値を持つかもしれないようなもの(フォント設定等)はSyncでは保存されていません。
- 以上の手順でも解決しない場合、純粋にFirefoxのバグであるか、あなたのPC環境そのものに問題があるかのどちらかです。前者ならバグ報告があれば後々のバージョンで解決するかもしれませんが、自身でバグ報告できない場合は期待薄かもしれません。
- 万が一、何らかの問題があり、リフレッシュ前に戻したいという場合、デスクトップに元のProfileのデータが書き出されていますので、Firefoxを終了した状態で、そのフォルダの内容を全て、FirefoxのProfileフォルダに上書きコピーしてください。FirefoxのProfileフォルダの場所が分からない場合、FirefoxのUIから開くこともできます。
-
セーフモードで再現しなかった場合、次に、アドオン(拡張機能)が原因かどうかを特定します。
- Firefoxを通常モードで再起動します(普通に、一度終了し、再度、Firefoxを起動してください)。
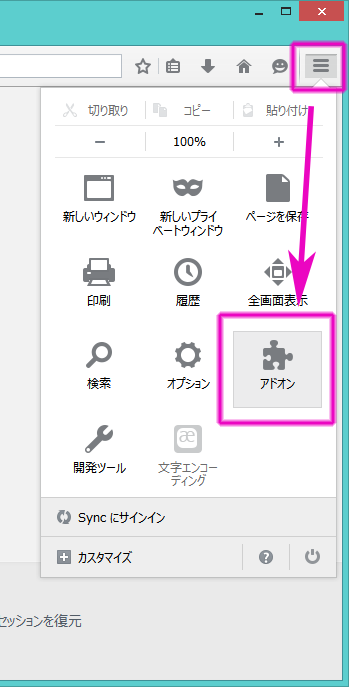
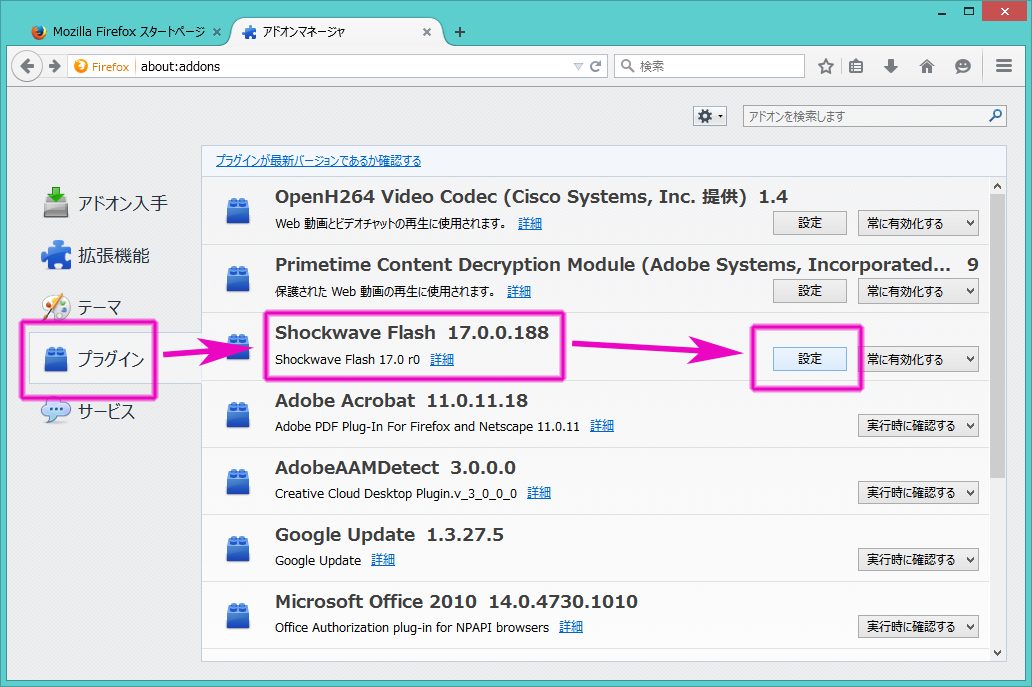
- Firefoxのアドオンの管理画面を表示します。
- 左側のペインにある「拡張機能」を選択します。すると、その右側にインストールされているアドオンが全て列挙されます。
-
全てのアドオンの「無効化」ボタンをひとつずつクリックして無効にしていきます。全てのアドオンを無効化したら、Firefoxを再起動してください。
- 再起動後にも問題が発生する場合、その原因はテーマか、プラグインの可能性があります。
- 再起動して問題が無かった場合、次に、アドオンをひとつずつ有効化し、再起動を繰り返しましょう。これにより、問題のあるアドオンが特定できます。
問題の原因がアドオンにあり、そのアドオンが特定できた場合、そのアドオンの開発者のサイトには、addons.mozilla.orgによってレビュー前の開発版が存在することがあり、そちらでは問題が修正されているということもあります。
しかし、そもそも開発者のサイトが存在しない場合や、存在してもaddons.mozilla.orgのものが最新版ということもあります。この場合、その問題を解決するにはそのアドオンを無効化し続ける必要があります。しかし、それでは不便でしょうから、別のアドオンを探す方が良いでしょう。特に、Tab Mix Plusに代表される、統合型のアドオンは、必要な機能だけを追加してくれる、単機能型のアドオンを探してみると良いでしょう。
最後にひとつお願いしておきたいことがあります。それは、同じ問題で困っている人のために、"Firefox XX で○○○という問題があったけど、□□□というアドオンを無効化すると解決した"という感じで、SNSやBlog等、何らかの形で他の人が参照できるようにしておいてください。
特に、Twitterで"Firefox"という単語と共にツイートしておいてもらえると、Army of Awesomeというシステムを利用してユーザに直接解決方法をアドバイスしているボランティアの人達にもその情報が伝わり、とても有益です。
また、Blogだと、常に検索エンジンで問題の解決策を探している人の検索対象となりますので、こちらも有益です。どのケースにしろ、困っているユーザは"Firefox"をキーワードに検索するので、略語や隠語を使って記述しないようにお願いします。