もずはっく日記(2015年5月)
2015年5月8日
Bug-org 1157083 It might be better to use CSS3 text-decoration for the UA stylesheet of <abbr> and <acronym> rather than border-bottom
初回投稿日時: 2015-05-08 19:23:29
カテゴリ: CSS HTML Mozilla Core Mozilla40 バグ修正
SNS:
Tweet (list)
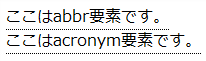
<abbr>要素と、<acronym>要素は、GeckoとBlinkでは、CSSのborderを利用して、点線の下線を描画しています。しかし、メイリオのような、行間を広くとろうとするフォントでは、以下のスクリーンショットのように、下線が異様に離れた場所にレンダリングされていました。

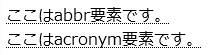
今回の修正で、HTML5仕様のリファレンスにもあるように、CSS3のtext-decoration-styleを利用した下線を利用するようにしたので、フォントの指定している下線位置に下線が引かれるように変更されました。

この変更により、例えば、以下のようなスタイルを指定しているサイトでは、下線が消えなくなります。
abbr[title], acronym[title] {
border-bottom: none;
}
これは、以下のように修正する必要があります。
abbr[title], acronym[title] {
border-bottom: none;
text-decoration: none;
}