もずはっく日記(2014年11月)
2014年11月21日
Bug-org 1063857 Spaces between characters are not equal for "text-align-last: justify"
初回投稿日時: 2014-11-21 17:21:29
最終更新日時: 2014-11-21 17:26:24
カテゴリ: CSS Mozilla Core Mozilla36 バグ修正
SNS:
Tweet (list)
元々は、Bug-org 288439に2005年に登録して、大きなリファクタリングにブロックされ、そのまま放置してしまっていたバグなのですが、今回、Xidorn Quanが修正してくれたので、紹介しておきます。なお、サマリは、text-align-lastと書かれていますが、text-align: justify;の場合も修正されています。
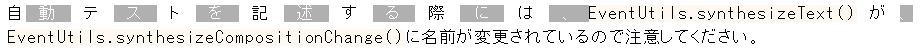
Geckoは日本語と中国語の文章であることが明白な場合、例えば、lang="ja"が指定されている場合に、日本語か中国語、つまり、かな、カナ、漢字等はjustifiableな文字と判断し、各文字の両側にスペースを「半分ずつ」追加してレイアウトします。ただ、Firefox 3.0で設計変更されたnsTextFrameでは、justifiableな文字の判断対象から、行頭・行末の文字は除外していましたし、justifiableな文字とjustifiableではない文字との間にも半分のスペースしか追加されていないため、以下のスクリーンショットのように、追加されるスペースが大きい時に、明らかにバランスの悪い文字の配置になってしまっていました。

見やすくするために、一文字おきに選択、非選択を行ってます。これを見ると、行頭の「自」と、行末の「、」にはスペースが追加されず、「E」の前の「、」の後ろと、「)」の後ろの「が」の前にはスペースがもう半分追加されていないとバランスが悪いのが見て取れるかと思います。
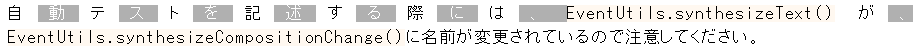
今回の修正により、期待通り、以下のように表示されるようになりました。

これにより、行頭の「自」、行末の「、」には内側にそれぞれ半分ずつスペースが追加され、justifiableではない文字の直前、直後にある文字には一個分のスペースが追加され、均等なレイアウトになっているのが分かるかと思います。
本当は、justifiableではない文字の方にスペースを追加し、インラインボックスの幅を広げるのがCSS 3 Text Moduleの仕様では正しいのですが、それはまた別のバグでの対応、ということになっています。