もずはっく日記(2012年7月)
2012年7月11日
Bug-org 537230 Modifying spellchecked text may lead to discontinuity in the misspelling marker
初回投稿日時: 2012-07-11 21:29:23
最終更新日時: 2012-07-11 21:33:43
カテゴリ: CSS Mozilla Core Mozilla16 バグ修正
SNS:
Tweet (list)
ころっと修正するのを忘れていたバグです。昨年、text-decoration-styleを実装しましたが、複雑なスタイルを指定した要素同士が隣接している時に、なめらかに接続して描画されないというバグです。
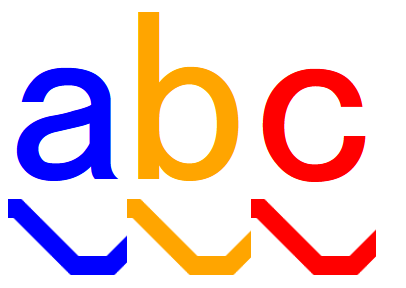
例えば、今までは波線を指定したインライン要素が連続すると、以下のようになっていました。

これは、要素ごとに波線の同じ場所から描き始めていたためです。
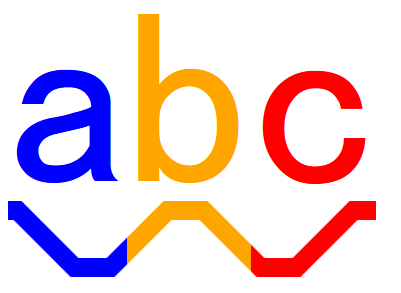
これが、Firefox 16以降では、以下のようにレンダリングされます。

このようにレンダリング可能になったのは、まず、描画すべき領域だけをクリッピングした後に、祖先のブロック要素を探して、そのブロック要素の左端から続いて描かれてきたように描画するようになっています。
text-shadowでは当然、位置をずらさなかった場合のレンダリング結果を、指定されたオフセット分、ずらしてレンダリングするようにしています。
また、インライン要素がposition: relative;でずらされた場合にも、ずれる前の位置での描画イメージのまま、ずらして表示するようになっています。
同じ処理は、dottedやdashedにも行われていますので、暇な方は試してみてください。波線ほどは分かりやすくないですけど。