もずはっく日記(2015年8月)
2015年8月16日
Bug-org 1194055 Size of <input> elements has changed in Firefox 40
初回投稿日時: 2015-08-16 13:25:23
最終更新日時: 2015-08-25 13:16:24
カテゴリ: CSS HTML Mozilla Core Mozilla40 Windows バグ原因判明 バグ報告 バグ検証中
SNS:
Tweet (list)
この問題は、Firefox 40.0.3で修正されていますのでそちらの記事を参照してください。
Firefox 40がリリース後、<input>の幅が広がっている!」
、レイアウトが崩れてるけど何か変更あった?
というツイートがArmy of Awesomeで大量に散見されるようになりました。その原因は、Bug-org 1123654の修正によるものでした。
原因
Bug-org 1123654は、<input type="file">のボタンのキャプションが英語版だとBrowse…と表示されるべきなのですが、WindowsでGetStockObject(DEFAULT_GUI_FONT)を利用してシステムフォントを取得すると、Windows XP以前の古いUI用のデフォルトフォントが返されるため、そのフォントによっては三点リーダー(…)が、アンダーバーに見えるというバグです(Unicodeでは、行中央に表示される日本語の三点リーダーと、欧米のピリオド三つの文字は同じ文字で、フォント側のグリフの違いで使い分けるようになっています)。
このバグ対応で、「本当の」システムフォントを利用するように修正され、システムフォントの取得にGetStockObject(DEFAULT_GUI_FONT)の利用しなくなったのですが、これが日本語版のWindows、特にWindows 7のみで今回の問題を引き起こしていました。
日本語版WindowsのデフォルトのUIフォントは以下のような変遷をたどっています。
| Windows | デフォルトのUIフォント |
|---|---|
| Windows XP | MS UI Gothic |
| Windows Vista | メイリオ |
| Windows 7 | |
| Windows 8 | Meiryo UI |
| Windows 8.1 | |
| Windows 10 | Yu Gothic UI |
これらのフォントのうち、MS UI Gothicの平均文字幅(実測ではなく、フォントが自称している平均文字幅のことです)が一番小さく、Meiryo UIとYu Gothic UIも若干MS UI Gothicより広い程度で、おそらく、0の文字幅に近い数字を採用していると思われます。
そして問題のメイリオはもっとも大きな平均文字幅を持っていました。なんと、メイリオの平均文字幅は、MS UI Gothicのそれの約2倍もあるのです。
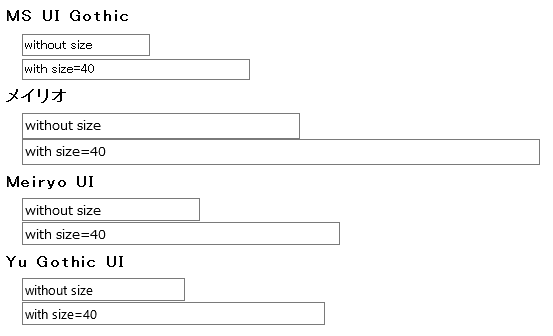
これらのフォントを直接指定してみると、以下のような違いが出てきます。
- 例:
-
- MS UI Gothic
- メイリオ
- Meiryo UI
- Yu Gothic UI
- スクリーンショット:

これほどの違いがあれば問題が出るのも当然です。おそらく、Windows 8以降でこのバグを発見することは難しかったでしょう。上記の例をWindowsで表示すれば分かるように、多少は幅が広がるものの、致命的と言えるほどの違いではないからです。
現状
現在もBug-org 1194055ではどのように修正すべきか結論は出ていません。また、Firefox 40のマイナーアップデートでの修正はリスク管理の面から難しいかもしれません。12週間以上見つかっていなかったregressionをリスクを負ってまでリリース版で修正すべきなのかという話は当然出ています。
しかし、ボランティアも含め、テスタはその環境には最新のOSを利用する人が多く、現在となっては古いWindows 7でしか目立たない、しかも日本語環境特有のバグが見逃されてしまったのは、残念ながら必然だったようにも思います。
Webサイト側での回避方法
未だにどのような決着となるかは不透明ですが、これを機に、Webアプリの開発者の方々は<input>要素のサイズもCSSで明示することをお勧めします。
CSSでwidthを指定しているとそもそも今回のような問題は発生しません。なぜなら、今回のバグは、仕様が不明確なHTMLによるサイズ指定の実装の互換性が問題になっているからです。<input>のsize属性や、<textarea>のcols属性は、プロポーショナルフォントを意識していない仕様であり、各ブラウザとも自身の過去のバージョンとの互換性の問題もあり、非常に変更が難しいものとなっています(今回のような破綻が発生しかねません)。
また、これらの属性値は各要素にとって主体的なサイズ指定であって、レイアウトで重要な他の要素との大きさの関係を指定できるものではありません。考えてみてください、予想外に大きくなった<input>要素というのは、その親要素や、レイアウト時に横に並んでいる要素に対して大きくなりすぎていることこそが本当に発生している問題なのです。
これを解決するために、私は、<input>要素には、常にwidthプロパティにパーセント値を利用して親要素に対して固定したり、max-widthプロパティを利用して最大幅を制限しておくことをお勧めします。特に、max-widthを指定しておけば、トリッキーなデザインのサイト以外は大抵、解決してしまうでしょう。
もう一つの解決策として、font-familyを明示してしまうという手法も考えられます。しかし、私はこの方法は推奨しません。その理由は、ユーザにとって不便なフォントが指定されてしまうかもしれないからです。自分が好きではないフォントの利用を強制されるのは少なからず、ユーザに不快感を与えると考えられます。また、未知の環境(例えば数年後に登場しているであろう新しいOS上)ではフォントが存在しない可能性もあります。
どちらにしろ、まだしばらくFirefox側での対応に日数はかかりそうですし、Firefox 41での修正となると、9月22日まで修正されないことになります。
もし、実用上問題があるほどにレイアウトが崩れている場合は、上述のように、CSSのwidthプロパティとmax-widthプロパティを利用した修正を強くお勧めします。
関連するかもしれないエントリ
Bug-org 1194055 Size of <input> elements has changed in Firefox 40 #2